neuester Eintrag: Jackalope – Artist needs Management ( )
Die Jungs von Jackalope brauchten Anfang 2018 jemanden, der ihnen ihre Seite auf Vordermann bringt.
Es sollte dann doch nicht so einfach werden. Die Wordpress-Seite sollte nämlich etwas tun, das sich grundsätzlich schwierig gestaltet, nämlich Mehrsprachigkeit. Desweiteren sind die Ansprüche an diverse Unterseiten relativ hoch gewesen, so dass mein Vorschlag eine neue Seite mit ProcessWire zu bauen wohlwollend aufgenommen wurde.
Jackalope – Artist needs Management ist ein Zusammenschluss von sogenannten „Bookern“, also Leuten, die sich darauf verstehen für Musiker und Musikgruppen das Konzert und -Touren-Management zu übernehmen. Die Anforderungen an die Website schreiben sich fast von selbst:
Auf den Seiten-Baum raufsteigen ist einfach
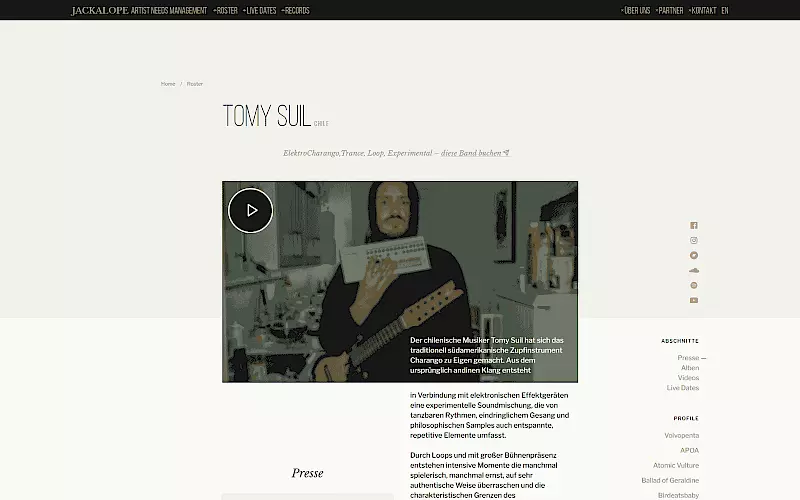
- die Künster haben jeweils ein Band-Profil, welches von den Jackalope Jungs selbst gepflegt wird
- diese Profile sind im Roster aufgelistet
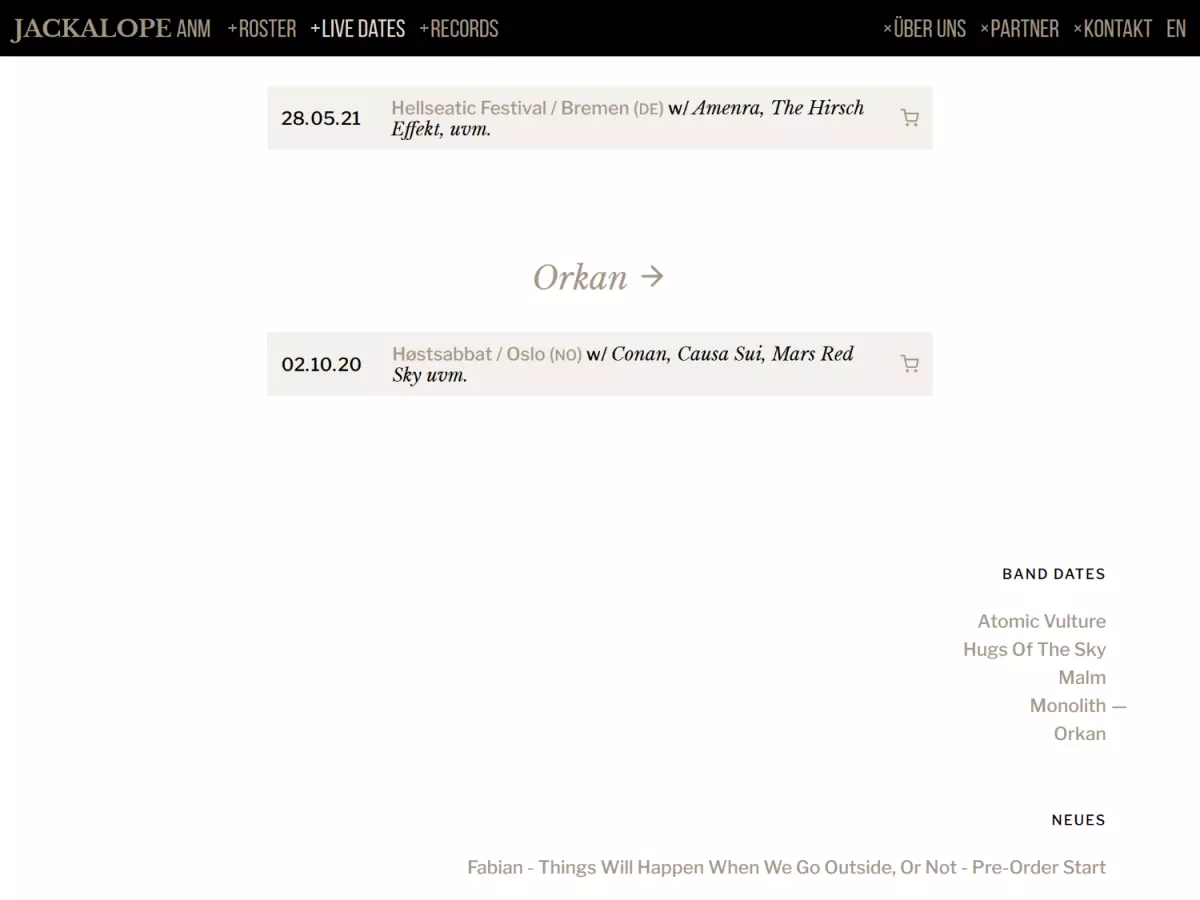
- sämtliche Konzert-Termine werden unter Live-Dates gesammelt und geordnet aufgeführt
- für Ankündigungen muss der bisher geführte Blog weiterexistieren, daher gibt es eine News-Sektion mit Archiv
- es gibt eine Über Uns-Seite
- eine Impressum-Seite
- eine Seite zum Datenschutz
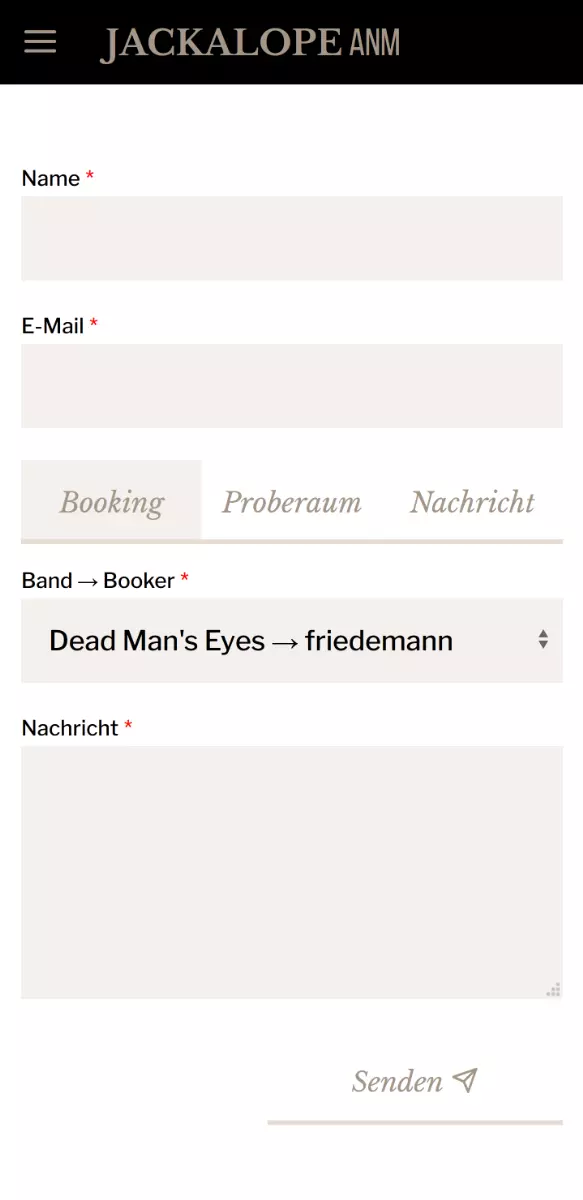
- ein Kontakt-Formular
Dazu kamen zwei weniger offensichtliche Rubriken, nämlich:
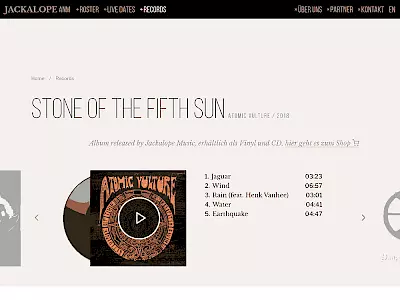
- die Records-Unterseite, auf der von Jackalope Music veröffentlichte Alben erscheinen
- sowie Unterseiten für die Geschäfts-Partner, mit jeweils eigenem Profil
Finessen
So ein Touren-Management kann schon sehr friemelig werden. Es müssen ständig neue Termine eingetragen und aktualisert werden, E-Mails müssen an die Verantwortlichen weitergeleitet und beantwortet werden und viele Texte müssen verfasst und Medien gepflegt werden.
Alle Gigs stets im Blick
Konzert-Termine sind eine komplizierte Sache. Man könnte natürlich einfach nur eine Liste von Daten mit den spielenden Bands aufschreiben. Aber wer hat die Zeit jedesmal gegenzulesen, ob die Formatierung noch stimmt und auch alle Informationen korrekt sind? Zumal jeder Booker andere Bands betreut?
Das heißt also 1.) dass es am besten wäre, wenn die Termine einzeln zu bearbeiten sind. Doch auch dann sollte es vernünftige Tabellen geben, in welchen dem jeweiligen Booker eine Übersicht gegeben wird. Auch sollte es möglich sein mehrere Termine gleichzeitig einzutragen, um unnötiges hin-und-her-Geklicke einzusparen. Daher war 2.) eine hybride Lösung vonnöten, in welcher mehrere Termine mit einer Maske eingetragen und anschließend im Hintergrund als Termine gespeichert werden können, und 3.) mussten die Termin-Listen der einzelnen Band-Profile stets aktualisiert werden, da alte Termine automatisch ins Archiv fliegen sollen.
DIe Terminlisten sind im Übrigen auch mehr als nur Datumslisten: sie zeigen auch Ausfälle und Änderungen, verfügen über Ticket-Shop-Links und informieren über etwaige Headliner, und lassen sich hervorheben, falls das Event etwas Besonderes ist. Die Namen der gelisteten Musiker verlinken automatisch auf ihr Band-Profil. Auch die Location lässt sich verlinken und sie wird mit Stadt und Staatenkürzel angegeben, denn die Bands können europaweit gebucht werden.
Noch ein interessantes Detail: bei der Eingabe der Locations und Städte wird stets mit bereits existierenden Einträgen abgeglichen, womit die Angaben konsistent bleiben, und Fehler nachträglich und global korrigiert werden können.
Booker und Super-Booker
Alle Booker verfügen nur über die Rechte die sie benötigen um die Daten ihrer zugeordneten Bands zu betreuen. Darüberhinaus gibt es die Zuständigkeiten für Proberäume, News-Blog und Records, welche seperat vergeben werden können. Nutzer, die über weitere Rechte verfügen müssen, z.b. um Seiten zu archivieren, sind selbstverständlich ebenfalls berücksichtigt. Sie heißen treffend: Super-Booker.
Auf den Wunsch der Jackalope-Jungs hin, habe ich es ermöglicht, dass ein Booking-Link von einem Band-Profil direkt zum Kontakt-Formular führt, in welchem der Booker bereits zur entsprechenden Band zugeordnet wurde.
Ferner sind mehrere Rückfalloptionen für E-Mail-Adressaten eingestellt, damit immer ein Ansprechpartner zur Stelle ist, falls wenn ein Booker seine E-Mails nicht selbst beantworten kann.
Der Flow der lebenden Layout-Anpassung
Mit Typographie und Layout wurde großen Wert auf Übersichtlichkeit und Variabilität gelegt. Selbst längere Beschreibungen behindern nicht die Ansicht von Bildern und anderen Medien. Breitformatige und Portrait-Bilder werden getrennt und es stellt sich in dem Fall automatische Alternative zum Standart-Layout ein. Die Daten werden im Hintergrund sauber in spezialisierten Feldern erhoben. Die Seite überlässt nichts dem Zufall.
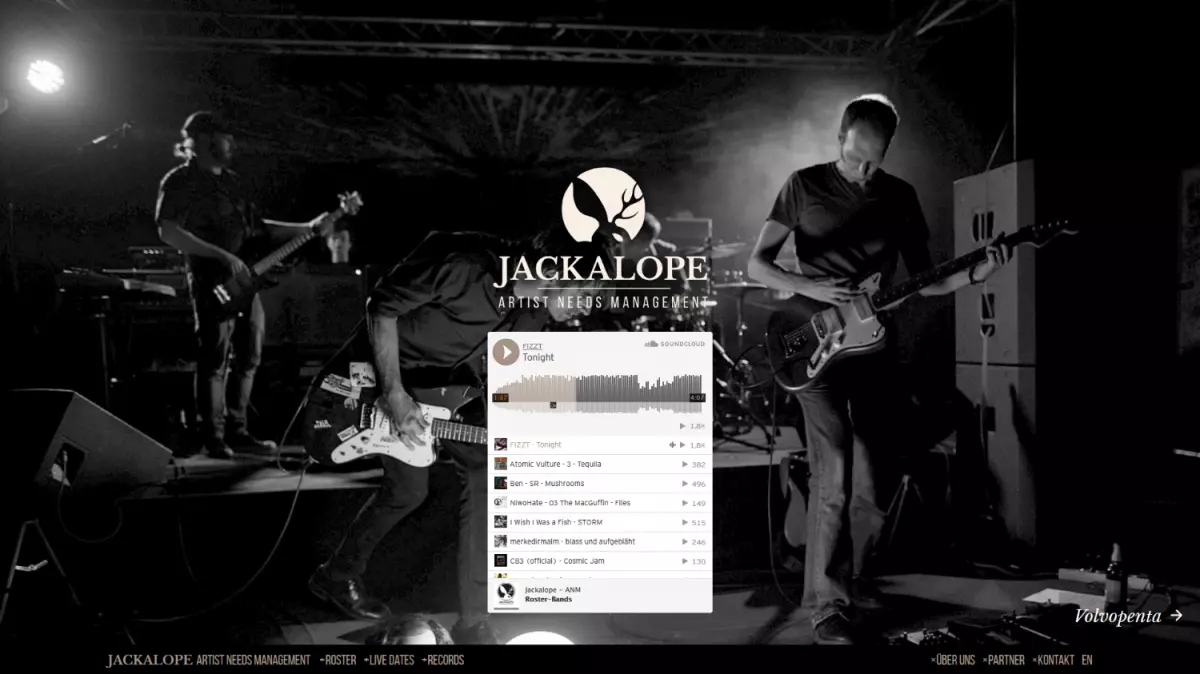
Von Beginn an sollte die Seite über Musik-Player verfügen, um potenziellen Kunden (Veranstaltern) zu gefallen. Um diesem Anspruch gerecht zu werden, entwickelte ich einen nativen Player mit Hilfe von AmplitudeJS, einer HTML5-Player-Library. Da dieser Ansatz jedoch angesichts von sich ändernden Gegebenheiten im Streaming-Business nicht flexibel genug war, musste der einheitliche Player den eingebetteten Lösungen von Soundcloud, Spotify und Bandcamp weichen. Diese kommen sowohl auf der Frontpage, als auch auf den Band-Profilen und Record-Seiten zum Einsatz.
Details für Bescheidwisser
Die Website von Jackalope – ANM wird durch das Open-Source CMS ProcessWire getrieben. Viele der o.g. Finessen wären so nicht denkbar gewesen, oder hätten einen kompetenteren Backend-Entwickler gebraucht, der ich nicht bin. Doch auch das Frontend hat es in sich und baut u.a. stark auf die Vorzüge von ProcessWire:
- die Seite ist komplett ins Englische übersetzbar, inklusive sämtlicher Link-Bezeichnungen und der Admin-Oberfläche
- sie nutzt das ProcessWire Pro-Modul Form-Builder für das Kontaktformular
- und zweitens das ProModul ProCache, welches die Ladegeschwindigkeiten enorm erhöht
- die Seite ist „responsiv“, funktioniert also auf allen gängigen Bildschirmgrößen
- sie nutzt Schemata von schema.org und ist daher besser lesbar für Suchmaschinen, die versuchen den Inhalt der Seite geordnet zu präsentieren
- es werden jQuery sowie Scripte von UiKit 3 genutzt
- eingebettete Medien und zugehörige Scripte werden erst geladen, wenn der Besucher sie anklickt
- die Seite ist auch für Besucher ohne Javascript noch funktionstüchtig
- es werden die Schriften Libre Baskerville und Libre Franklin als Text-Font, sowie Bebas Neue als Menü- und Display-Font eingesetzt
Um die grafische Entwicklung zu vereinfachen, setzte ich eine modifizierte Version des CSS-Frameworks Tachyons ein. Mit diesem sind Änderungen über Utility-Klassen leicht mit den Browser-Dev-Tools zu testen und lassen sich auch bei generiertem Markup schnell anwenden.
Bei der Optimierung der Stylesheet-Größe kann im Anschluss daran mit dem SCSS-Befehl @extend gearbeitet werden, um nur den Selector zu behalten, den sich wiederholenden Style aber einzusparen. Desweiteren wird das Stylesheet am Ende über ein Script, im Abgleich mit dem End-Markup, von allen überflüssigen Definitionen bereinigt und minimiert.
In der Modifikation von Tachyons ist außerdem Megatype eingeflossen, ein Projekt, das vertikalen Rhythmus und den Abgleich unterschiedlicher Schrifthöhen in Web-Typografie in Angriff nimmt. Es mag unwichtig klingen, aber ist mir eine Randnotiz wert.
entstanden im Auftrag von Jackalope – Artist needs Management, Halle (Saale)